きもちいい〜UIデザインの参考になるサイト5選+1
- 2014/06/18
- 鈴木潤一
こんにちは。すーさんです。
私かなりのApple信者なのですが、最近電車用にAndroidタブレット『Xperia(TM) Z Ultra』を買いました。 これがすごくいい!馬鹿にしていたAndroidも4.x~はかなりイケテル感じです。
さて、今日はデザインをする時に『きもちいい〜動きにしたい!でもきもちいい〜ってどんな感じ?』って時やプロジェクトメンバーに『こんな感じに動かせる?』って確認したい時に『動き』を伝えられる参考サイトをご紹介します。
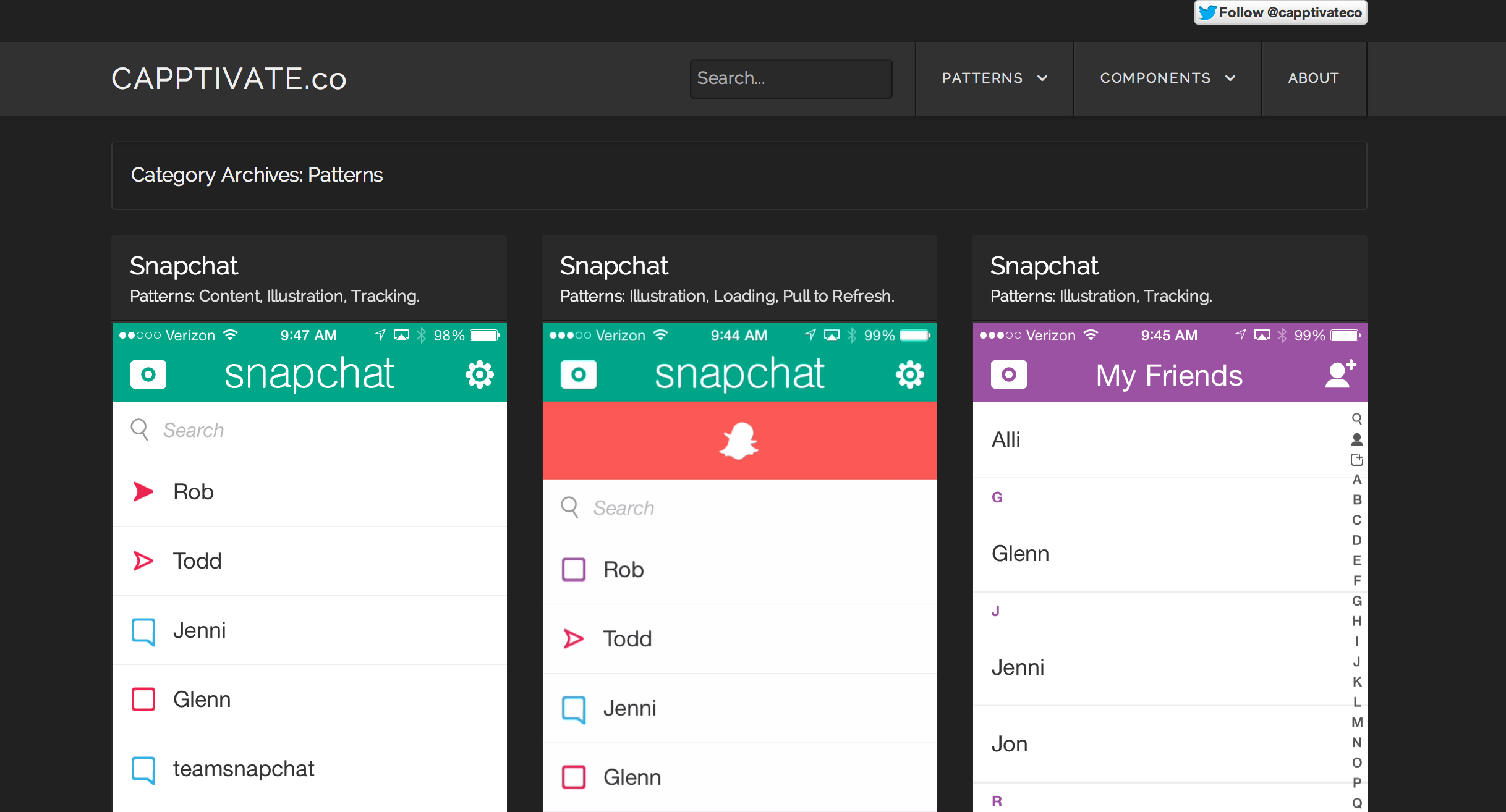
CAPPTIVATE.co
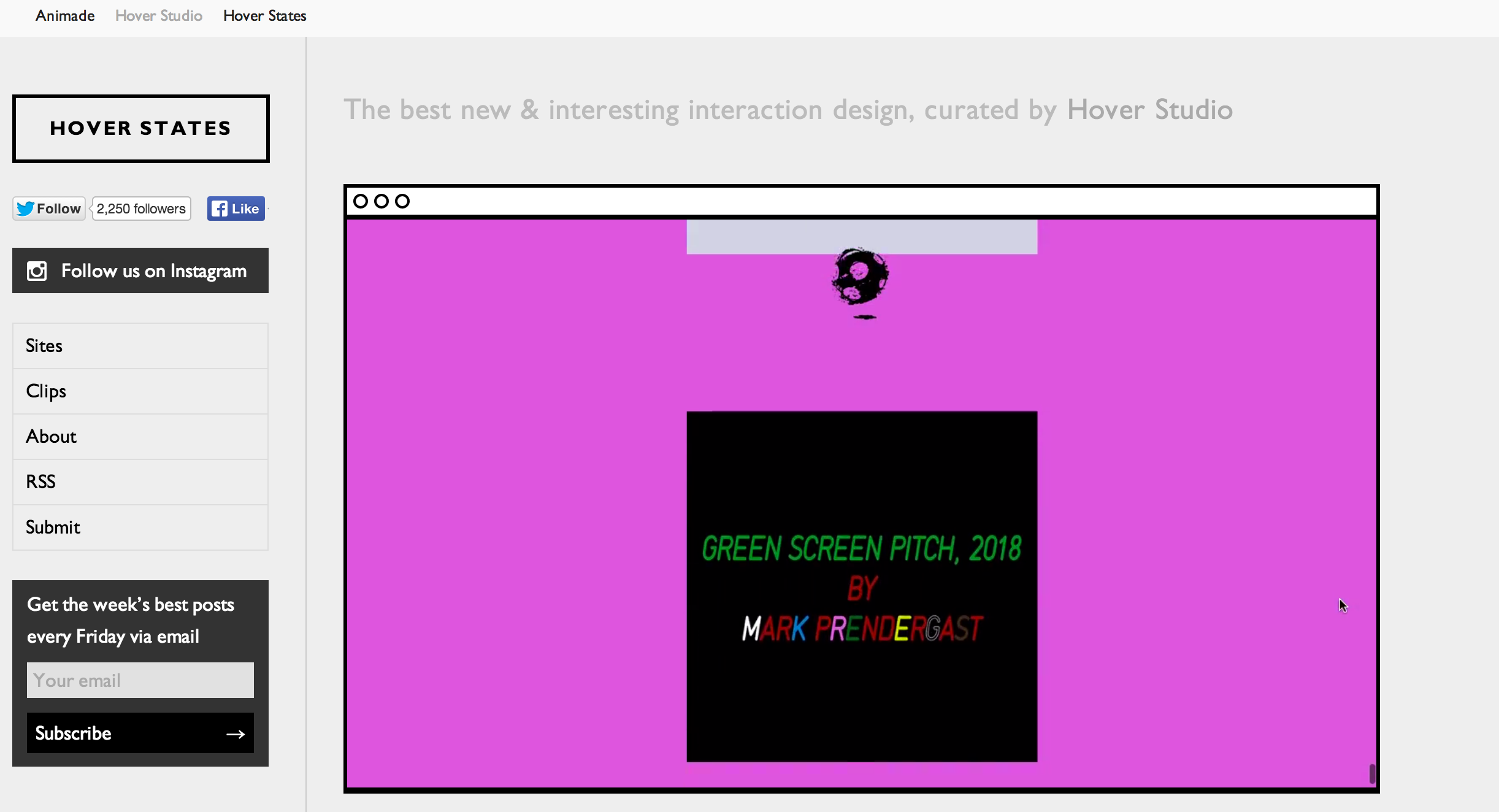
Hover States
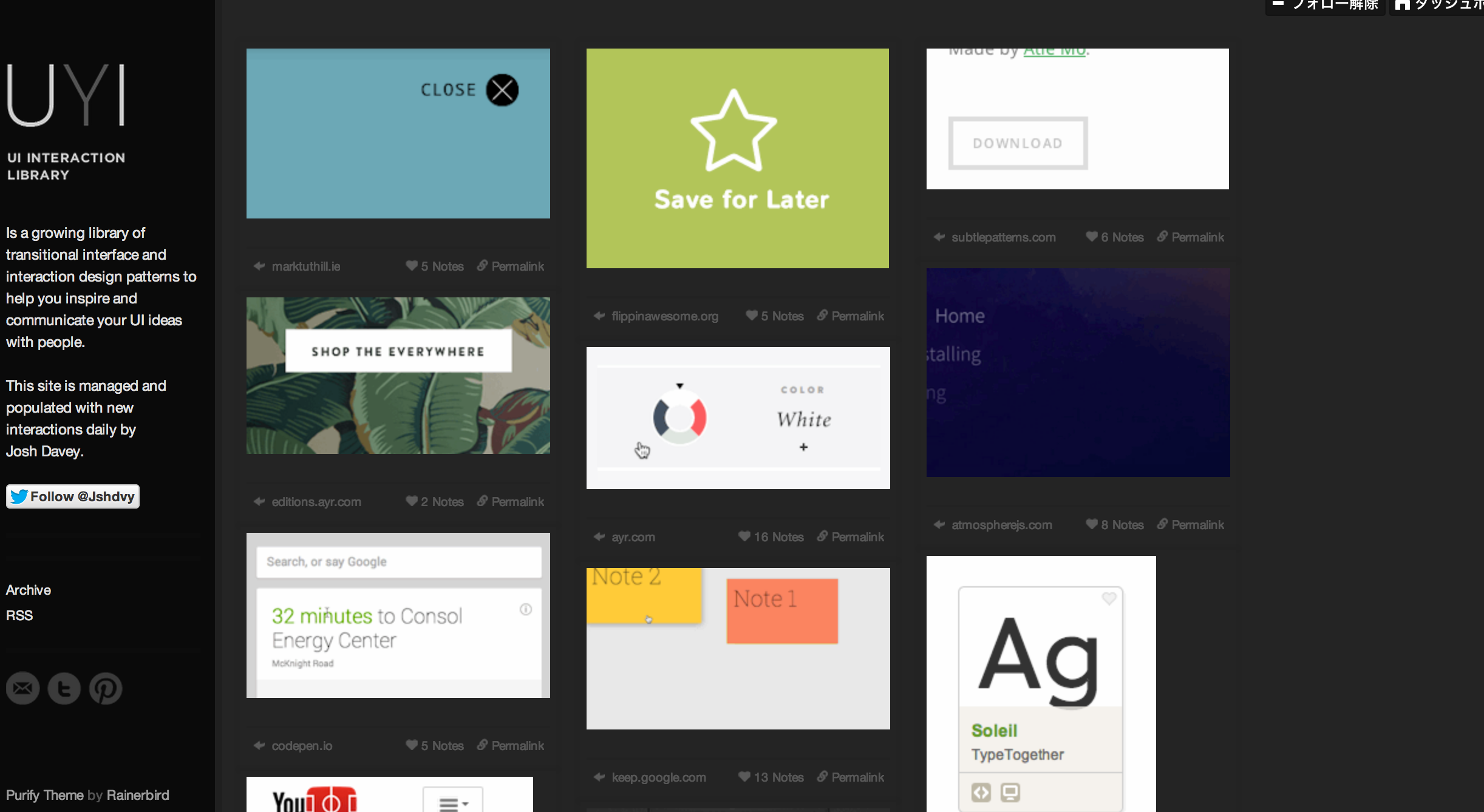
Use Your Interface
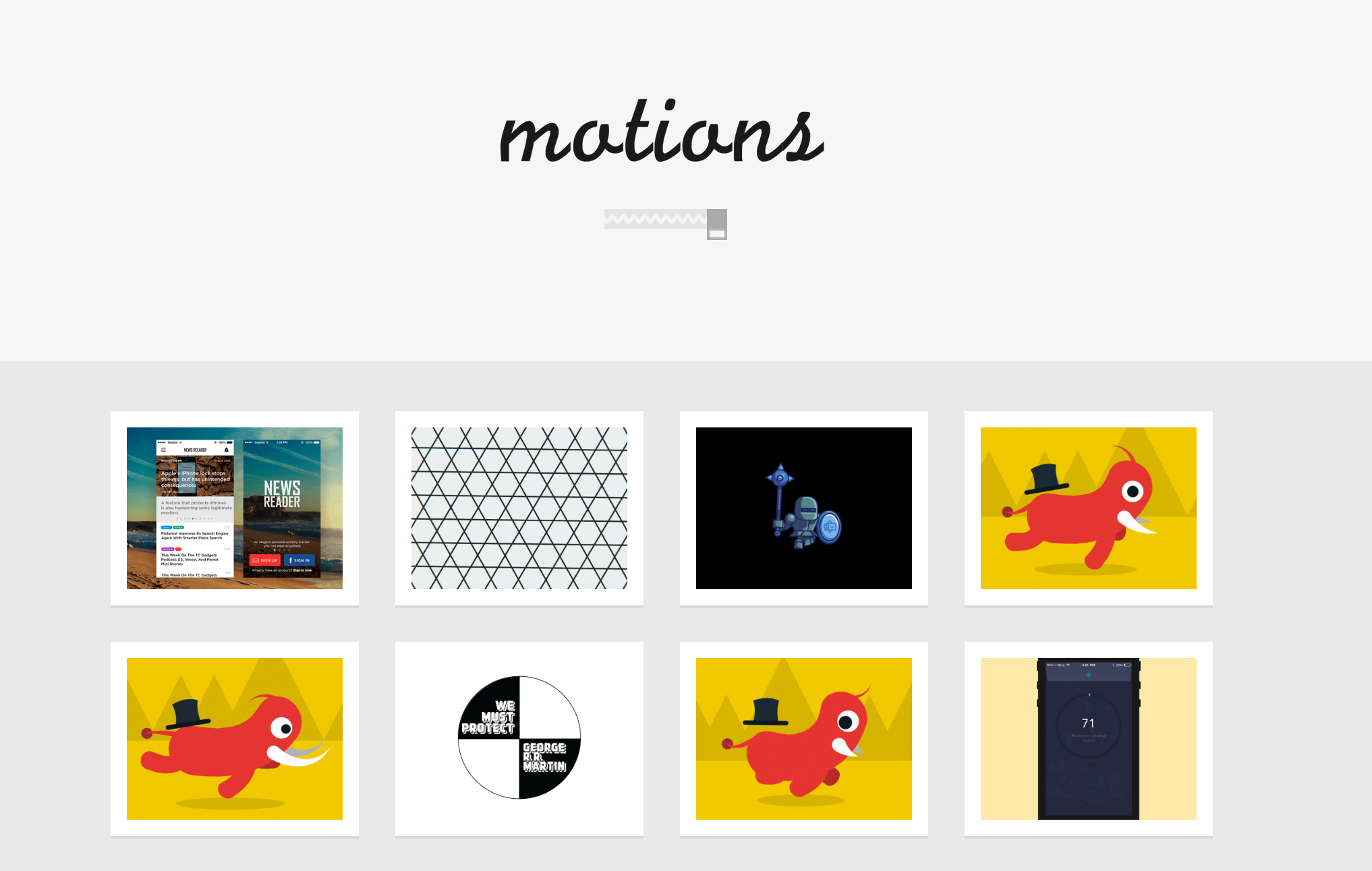
motions
sixux
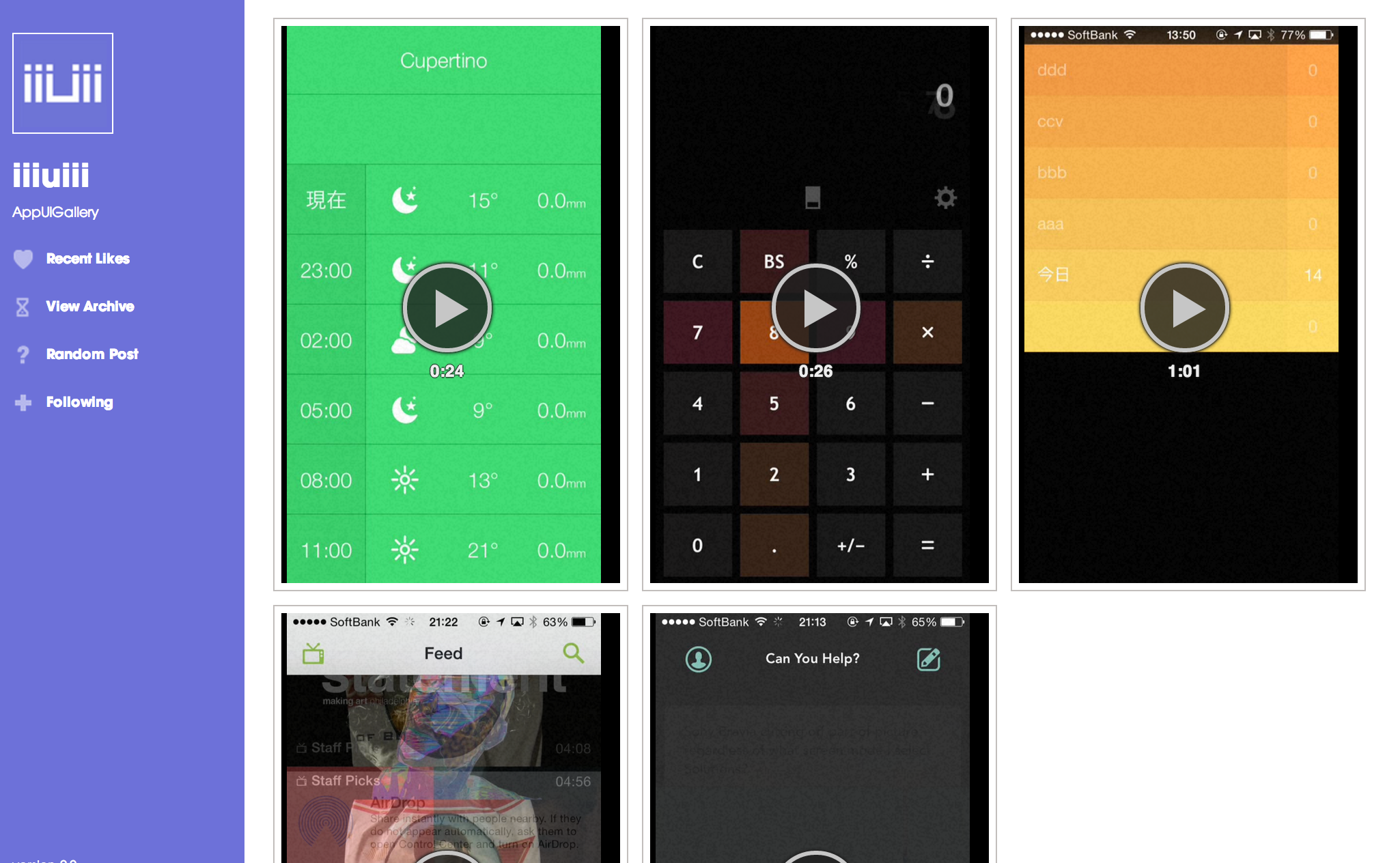
iiiuiii
最後は手前味噌ですが、実際にアプリの紹介サイトを作ってみました。macの「Reflector」で動画を撮ってTumblerで構築してます。まだ数は少ないですがiosのイケテルアプリをガンガンアップしていく予定です。ぜひ参考にしてください。
いかがでしたでしょうか?
今回紹介したサイトを上手に使って動きのあるサイトやアプリを作ってみて下さい。
ではまた会いましょう!