パネルUIからみた余白のデザイン
- 2015/06/02
- てっちゃん

こんにちは、てっちゃんです!
5月病をめでたく発祥することなく6月になりました。みなさんいかがお過ごしですか?
僕は最近、納豆を3パック全部使って薬味とたくあんと卵をいれて納豆丼をつくるのにハマっています。
さて、今回はモニプラで使っているパネルのデザインに注目してみました。
一画面でより多くのコンテンツを見せるためや、画像のみで綺麗に見せる目的で使われたりするUIですがモニプラでも多くのコンテツを多く見せるためにパネルにしてみせています。また画像と文字量のバランスをとって見やすさを最適にしています。

このようなUIから任意に抽出したアプリのデザインを比較して、このデザインは何を意図しているのかを独断と偏見で考察していこうと思います。
デザインに取っての余白
デザインにおいて余白はとても重要です。
アプリやサイトのイメージ・ブランディングにも影響しますし、単純な写真やコンテンツの見え方が変わってきます。文字の読みやすさもかかわるので、デザイナーとしてはここをとても意識しています。
これらをコントロールするのにいくつかのポイントがあります。
- 同じ余白は規則的に使うことで美しく並べられます。
- 情報を明確にする。
- 余白の度合いによって印象が変わります。
上記のポイントを意識しながら以下の事例を見て行きましょう。
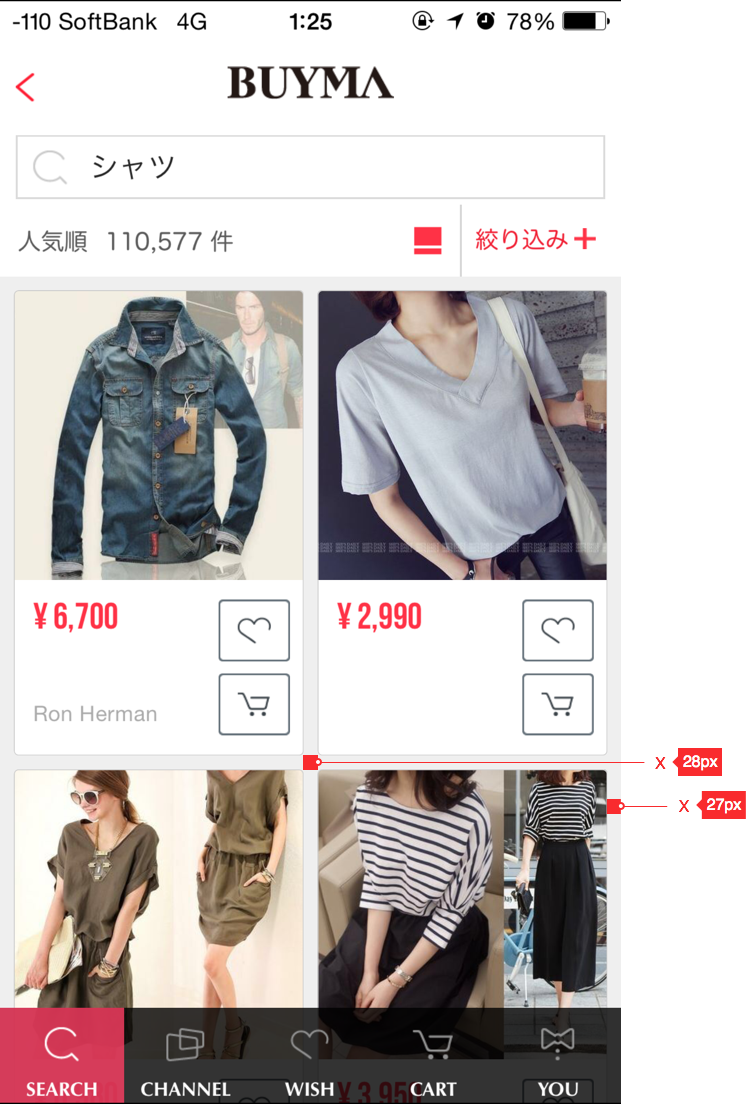
BUYMA
世界中のブランド品を購入できるアプリです。

パネルの余白を均等にしてパネルが綺麗に見えるようにする。
余白の幅も狭すぎず、広すぎず商品写真がおおきく見え、価格を強調できる文字サイズにしている。
商品を売るアプリとしては画像を大きくみせるのがカギで、アクションボタンも大きくしているのが特徴です。
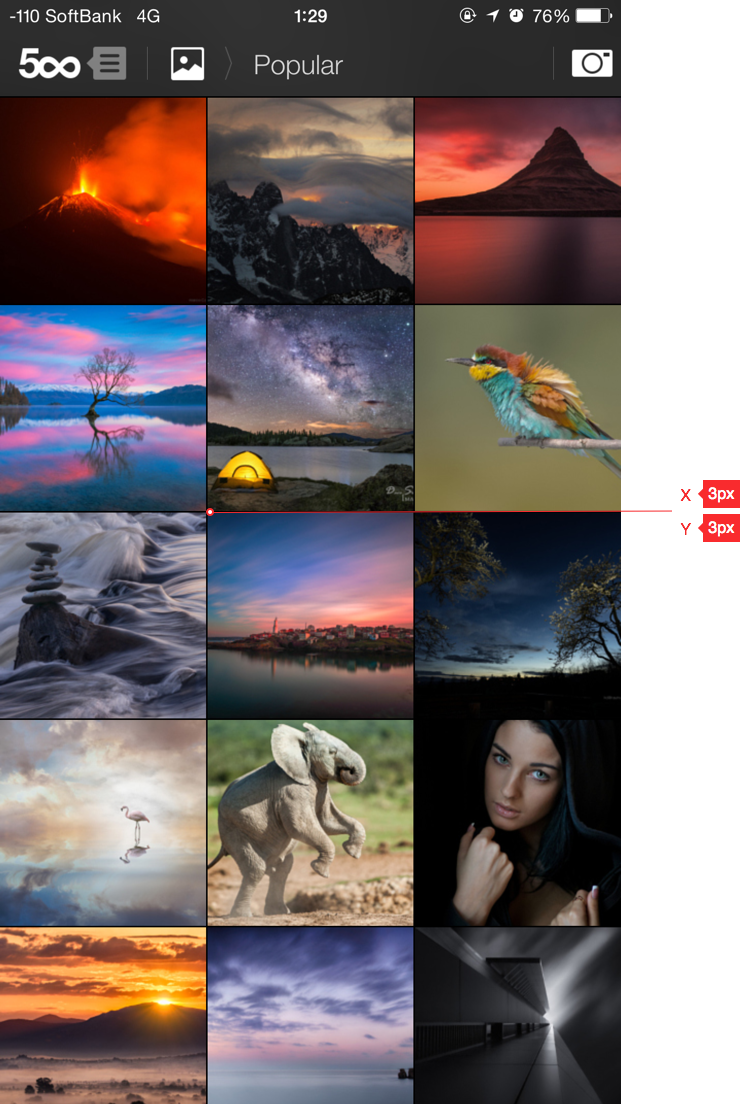
500px
オンライン写真コミュニティのアプリです。

とにかくアップされている画像で綺麗なアプリです。画像の間をできる限り縮めて一画面で画像を多く見せています。余白の背景は黒にしていることで、より写真がはっきり見えるよう工夫されています。
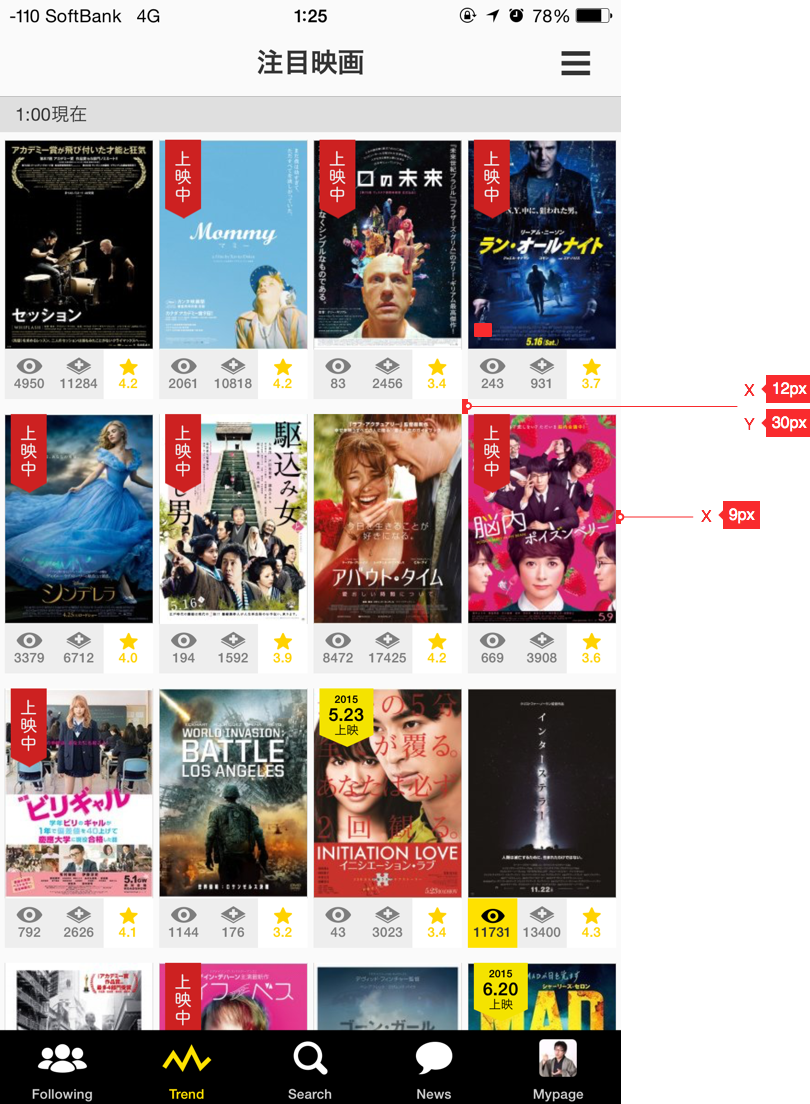
Filmarks
映画の感想やトレンドをチェックできるアプリです。

一つのパネルの中の情報の余白をつめてコンパクトにしています。コンパクトにした分、一画面に入れている情報が多く、映画のチラシを載せていることでかなり賑やかな印象を受けます。
その分、余白には気を使っていて、上下の余白は左右の余白よりも多く取っていて、数字の情報がどちらの映画のものかを誤認させないようにしています。
Holiday
お出かけのプランが載っているアプリです。

画像はイメージ程度でおいていますが、見難いこともなくちょうどいいサイズ間ですが、テキストが読みやすい幅になるように調整されています。
余白サイズも揃っていて見やすくなっています。
テキストと画像のバランスがとてもあっていてさすがクックパッドを手がけているサービスだなと思いました。
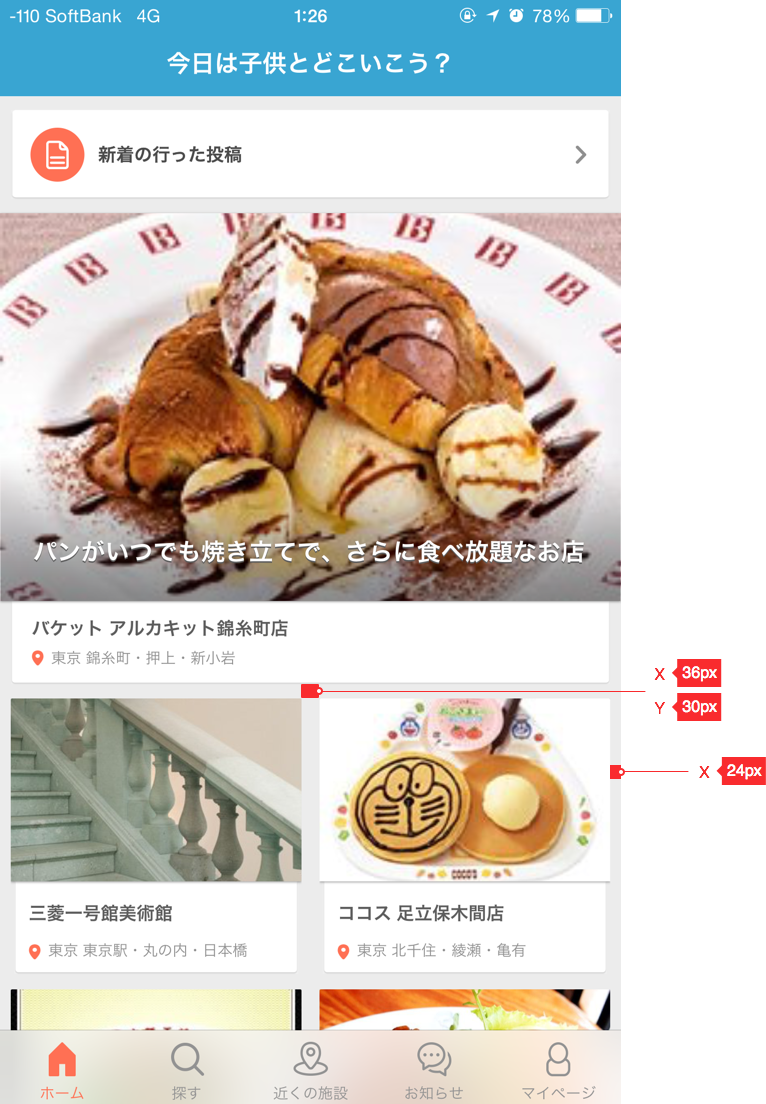
こもりぶ
Holidayの世界観で子供が遊べる場所や子連れにやさしい飲食店の紹介などをしているアプリです。

このパネルは少し変則的になっていて白は背景のパネルの上にパネルサイズを超える画像が配置されています。画像を最大限大きくしつつ余白をとっているので窮屈な感じはあまりしません。
その分、テキストのサイズは下げて画像に目がいくようになっています。
このへんはHolidayとは受ける印象が違い面白いところです。ただ、画像をパネルよりも大きく載せている分小さいサイズでは余白が均一にならず気持ち悪さを感じる方もいると思いますが、これはこれで、パネルが並んでいるところに、不規則な段差でできるので目線が止まる良い緩急が生まれています。
まとめ
細かいサイズの違いでしたが受ける印象はかなり変わったのがわかるかと思います。
UIを考えるときにアプリのコンセプトを意識して最適なUIを提供したいなとお思いました。
今回あげたのはごく一部ですが、他にも沢山あるので自分でアプリを落としてみて確かめると面白いと思います。
