画像圧縮サービスを比較してみました!
- 2014/09/05
- 鈴木潤一

こんにちは。すーさんです。
来週はiPhoneの発表会ですね。iPhone6は絶対買う予定なので待ち遠しいです。
さて、今日は画像の圧縮をいろいろ試してみたので画像形式にあわせた最適なサービスをご紹介します。今回比較したのは「JPEGmini」「ImageOptim」「TinyPNG」の3つ。
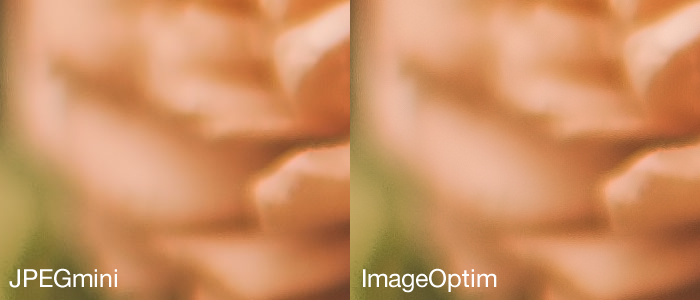
JPEGの場合
結論からいきます!「JPEGmini」の圧勝!
この数字を見る限りちょっと面倒でもJPEGは「JPEGmini」を使った方が良さそうですね。
| ファイルサイズ | 圧縮率 | |
|---|---|---|
| オリジナル | 5.0MB | - |
| JPEGmini | 1.1MB | 78%Down |
| ImageOptim | 4.6MB | 9%Down |
| TinyPNG | - | - |
今回使った画像(オリジナル)
画像の劣化差も肉眼ではほとんど認識できないですね
PNGの場合
こちらも「ImageOptim」が敗北して「TinyPNG」が圧勝!
ウェブサービスなのにすごいですねー
| ファイルサイズ | 圧縮率 | |
|---|---|---|
| オリジナル | 2.9MB | - |
| JPEGmini | - | - |
| ImageOptim | 2.4MB | 17.7%Down |
| TinyPNG | 1.1MB | 63%Down |
今回使った画像(オリジナル)
今回も画像の劣化差はほとんどわからないです。
まとめ
と言うことで、容量を極力圧縮したい時JPEGの場合は「JPEGmini」、PNGの場合は「TinyPNG」を使い分けると良さそうですね。もちろん「サクッと全ファイル圧縮したいっ!」って時は「ImageOptim」の出番ですね!
ユースケースに応じて使い分けて見てください。ではまたっ!