デザイナーは必須!?話題のSketch3を使ってみた
- 2014/10/01
- 編集部
今回は巷で騒がれている話題のデザインツール、Sketch3を使ってみました。
凄く有名なソフトなので他にも感想などはたくさん上がっていますが
自分なりの印象とかを記載してみたいと思います。
いいところ
①とにかく動作が軽い!
まず最初に感じたのは軽いです。最初の起動も早いし保存やその他
Adobe製品に比べるとはるかに軽いです。
また全部のツールが一枚の紙にぺらっとまとまっているようなUIもいい感じです。
Macの場合別途プラグインが必要ですがエアロスナップで拡大とか出来るのもいいですね。
②書き出しが便利!
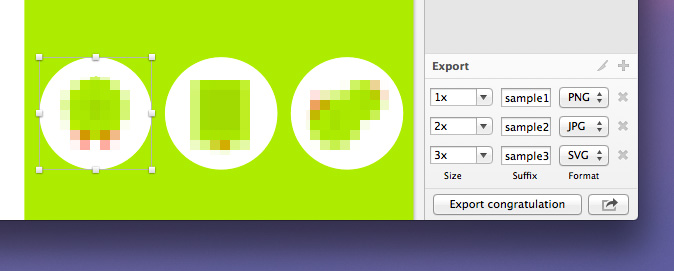
目玉機能ですが書き出しがとにかく便利です。
下記画像の様に一個のオブジェクトに対して一気に何種類かの
書き出しが出来ます。jpgは当然画質の設定も可能です。
レティーナ用にまた別途書き出さないと、というような面倒は省けます。
※当然ですが元のサイズを超えるjpgの書き出しは荒れます。
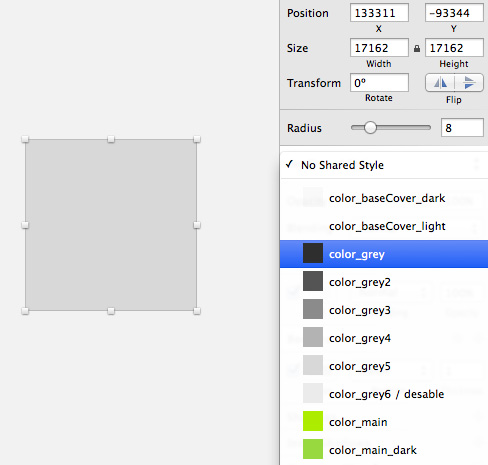
③フォント、カラーの流用が楽
下記のように設定をしておけば簡単に過去使用したスタイルを適用出来ます。
便利です。
他にもCSS記載用の情報を右クリックですぐにコピー出来るのもいいです。コーダーに優しい機能ですね。
困ったところ
①配置したシンボルをいじると大本のシンボルが変わる。
そんな馬鹿なという感じです。これは設定次第でなんとかなるのかもしれませんが
現状不明です。配置したものはもうそのままで置いておかないといけません。
②ビットマップ系は苦手
写真の加工などはほぼ出来ないという感じでした。
ボカシ、コントラストの調整などは問題なく行えます。
③スマホでミラーリングさせるのに専用のアプリ(500円)を購入しないといけない。
Psでいうところのスカラプレビューのようなアプリが結構いいお値段します。
書き出しが楽なので都度書き出してDropboxに格納→確認でもいいかもしれません。
④日本語のヘルプがまだまだ少ない
困った時中々対応するページがないので悩む場合が多いです。
iPhoneのモックなどリソースは逆に多いです。
あとは細かいですが回転させるのに専用のツールを選択しないといけないのも
少し面倒かもしれません。
まとめ
今回使ってみた感想は以下の通りです。
「最新のトレンドっぽいあまり複雑じゃないフラットデザインとかアプリ、スマホ系のデザインなら最高」
こちらで間違いないと思います。
また噂では当初プレゼンテーション用ツールとして開発された、というのも聞きましたが
ツールバーと他のすべてを隠して、フルスクリーンモードも用意されているのでプレゼン資料作成用と
しても使うことが出来ます。
ですので営業さんが少しクオリティの高い資料をつくろうというのにもオススメ出来ます。
以上、掲載した内容は設定次第では解決出来るかもしれないのですが
まだ使い始めたばかりということもあり、あえてそのままファーストインプレッションで
書きました。導入を検討されている方はぜひ参考にしてみてください。
話は少しそれますがAdobe製品はこういう良い機能をさりげなく新作で取り入れる傾向があるので
ぜひ今後のアップデートでPsやAiにも入れてほしいですね!