Fireworksユーザーの私がPhotoshopにときめいた3つの機能
- 2014/12/04
- あんな
こんにちは!福本作品をこよなく愛すあんなです!
アニメを見返したこともあって今カイジが熱いっ・・・><
私は最近メインツールをFireworksからPhotoshopに移行しました!
まだまだ勉強中ではありますが、操作にもだいぶ慣れてきたところです!
今回は「なにコレ素敵っ・・・!」と、個人的にときめいた3つの機能をあげてみます!
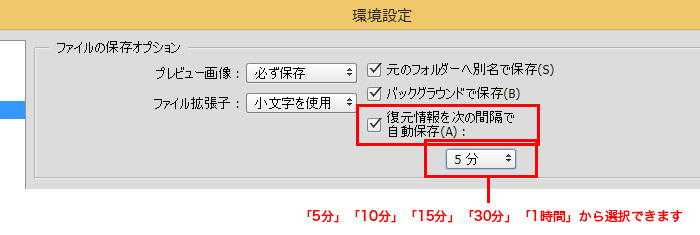
その1:自動復元機能
CS6から搭載された「自動復元機能」。パソコンの調子が悪かったとき何度も助けられました・・・。
設定した時間ごとに自動で保存してくれます。
設定は「編集」> 「環境設定」>「ファイル管理」>「復元情報を次の間隔で自動保存」にチェック。
これで、突然のフリーズや停電がおきても大丈夫!

また以前は、保存が完了するまで他の操作ができなかったのですが、
CS6から、保存中にも作業を続けることが可能になっています。
地味ですがこれもすごくありがたいっ・・・!
その2:レイヤー検索機能
Fireworksを使っていたときは、レイヤーを整理する概念がありませんでした・・・。
でもPhotoshopだとそうはいきませんよね!今はきちんと整理しています!
が・・・複雑なデザインになると目的のレイヤーが見つからないこともしばしば・・・。
そんな時に便利なのが、CS6から搭載された「レイヤー検索機能」。レイヤーをフィルター検索できます!
レイヤーパレット、上、左側のプルダウンをご確認ください。
「種類」が選択されている状態のとき、横に「ピクセルレイヤー」「調整レイヤー」
「テキストレイヤー」「シェイプレイヤー」「スマートオブジェクト」の項目があります。
クリックすると該当するレイヤーを表示してくれます!

種類別検索の他に「モード」「属性」「カラー」「スマートオブジェクト」「選択済み」や、
レイヤー名での検索も可能です。
私はよくロックかけたものを見失うので「属性」の「ロック済み」に助けられています!
その3:柔軟に調整できる「属性」パネル
バナーやボタンなどウェブ制作時によく使うシェイプ!
シェイプのサイズや位置、角丸などこのパネルで調整できます!
fireworksでいう、下に表示されていたプロパティのようなものですね!
また、CCから角丸のアールを自由に調整できるようになりました。
リンクを解除すれば、角を個別に丸めることも可能です。

かなりFireworks LOVE な人間だったので
「Photoshopでウェブデザインなんて!」と、思った時期もありましたが・・・すいませんでした><
アップデートを繰り返すたび、ウェブデザイン制作がしやすいソフトになっていると思います!
新しい機能もしっかりキャッチして、効率よくデザインしていきたいと思います!
それではまた!