コーダーが覚えとくと便利なPhotoshop操作
- 2014/09/26
- タムラ
先週もblogを書かせてもらいましたタムラです。
最近は矢沢永吉とPerfumeを作業用BGMとして仕事してます。
今回はコーダーが知っとくと効率が
目次
- 選択範囲をそのままコピーする。
- gif画像を直接編集したい。
- たくさんのサムネイル画像を量産したい!
- レイヤーからスライスを作成する
- 選択範囲からスライスを作るアクション作成
1.選択範囲をそのままコピーする
「Ctrl+Shift+C」で選択範囲をそのままコピーできます!

レイヤーがばらばらの状態モノのを

選択範囲をとってCtrl+Shift+Cでコピーしてあげることで
そのままペタって貼り付けることが出来ます。
2.gif画像を直接編集したい
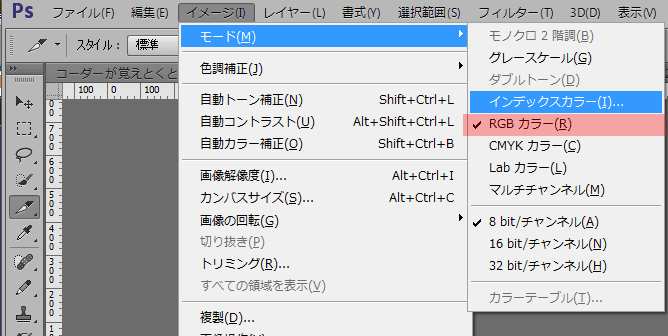
gif画像を直接photoshopで開くとレイヤーに「インデックス」とかいてあり、直接編集できないようになってます。
そんなときは「イメージ」→「モード」→「RGBカラー」に変更してあげます。

gif画像として保存したいときは「イメージ」→「モード」→「インデックスカラー」にしてあげて保存すると上書きできます。
3.たくさんのサムネイル画像を量産したい!
人物や同サイズサムネイルなど、一気に書き出したい時がありますね。そんなときにはphotoshop初期で入っているスクリプトを使用します。
人物や商品など何十点も書き出さないといけない素材が有るときなはどパーツでpsdを作成して、位置を揃えて配置します。
但し、書き出したい画像ごとにレイヤーを分けるのが必須です。

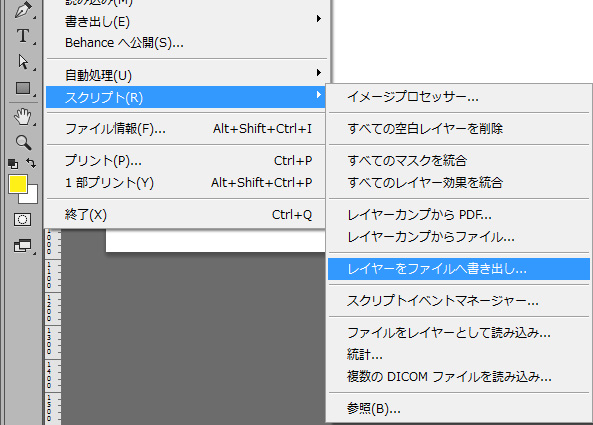
「ファイル」→「スクリプト」→「レイヤーをファイルに書き出し」を選択します。

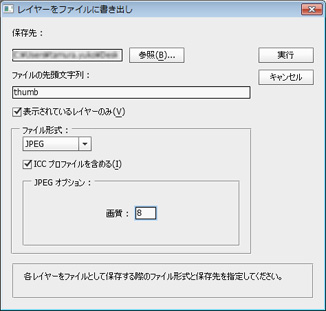
そうすると上記の画面が出てきてファイル名、形式、画質を設定できます。
あまりに枚数があると時間がかかるのですが、自動的にphotoshopで選択したファイル形式に書きだしてくれるのでとても楽ちんです。
4.レイヤーからスライスを作成する
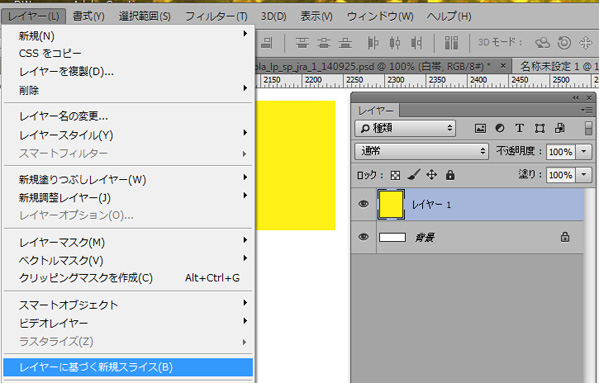
レイヤーから直接スライスを創りたいときは「レイヤー」→「レイヤーに基づく新規スライス」を選択します。

そうすることでレイヤーの中にあるオブジェクトのサイズでスライスを作成してくれます。
サイズが変更されたり、移動した時もスライスが同期してくれるのでとても便利です。タイトルが画像の場合など文字量の度にスライスのサイズも変わるので特に重宝してます。
毎回「レイヤー」→「レイヤーに基づく新規スライス」を選択して作業するのは非効率なのでアクションに登録してショートカットキーを振ることでとても楽な作業になります。
5.選択範囲からスライスを作るアクション作成
選択範囲からスライスがつくれるアクションを作成しました。Fireworksでは複数選択したオブジェクトに対して単体のスライスが作れるのですが、Photoshopにはそういった機能が有りません。
そんな時に複数オブジェクトの選択範囲を選んであげてアクションをぽちっとすると簡単にスライスが作成できます。
ショートカットキーに登録しておくことでさくさくスライスができるので効率化できます。

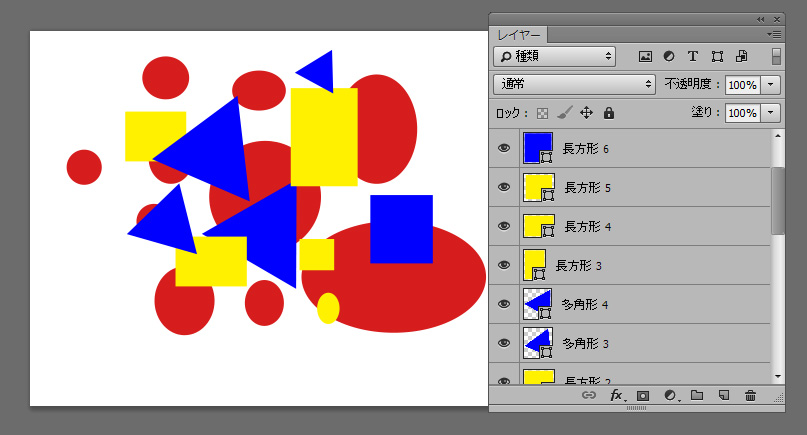
上記のようなレイヤーがバラバラなオブジェクトを

選択範囲でかこってあげて

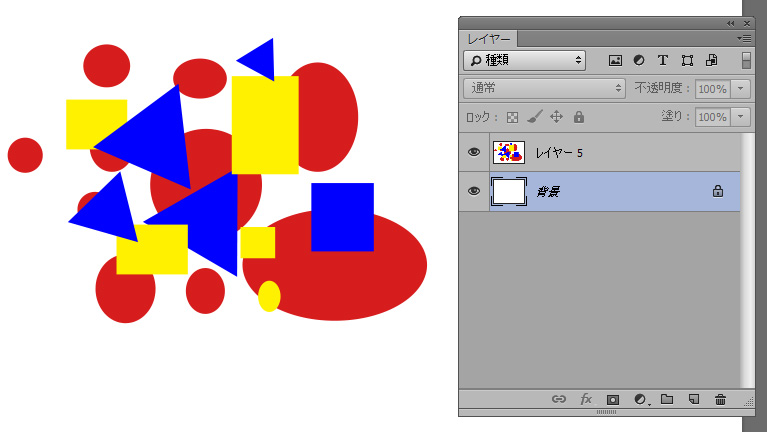
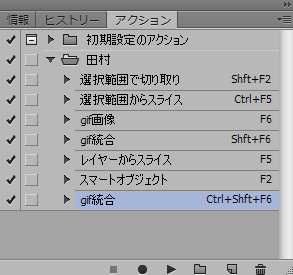
登録したアクション「選択範囲からスライス」を再生すると
簡単にスライスが出来ました~~~~~!!!!
ダウンロードはこちら
まとめ
photoshopのアクションとスクリプトは本当に便利なものがweb上にあるので調べて見るのもいいかと思います。
ショートカットキーを駆使してphotoshopを使いこなしましょう!
では。