Illustratorで3D風のイラストをサクっと描こう!
- 2014/01/22
- shibawo
お久しぶりです、デザイン工作員のshibawoです。
普段はFWを使っているのですが、初心を忘れてはいかんよね!と思い、去年はこんな勉強会に行きました。
http://www.dot-ai.com/
なんか…ボキャブラリーがなくて申し訳ないのですが…、鼻血出るかと思うくらい面白かったです!絶対次回も行く!
その中でもいちばん最初のセッション、五十嵐 華子さんの「Illustrator3Dでラクするイラスト作成」が目からウロコでした。とても感化されたので、今回は簡単な本のイラストを作ってみようと思います。
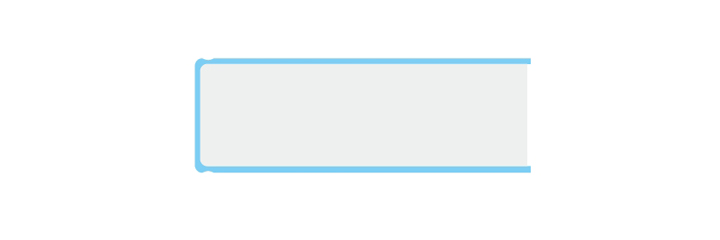
まず本の元になる側面を描きます。描いたオブジェクトはグループ化しましょう。

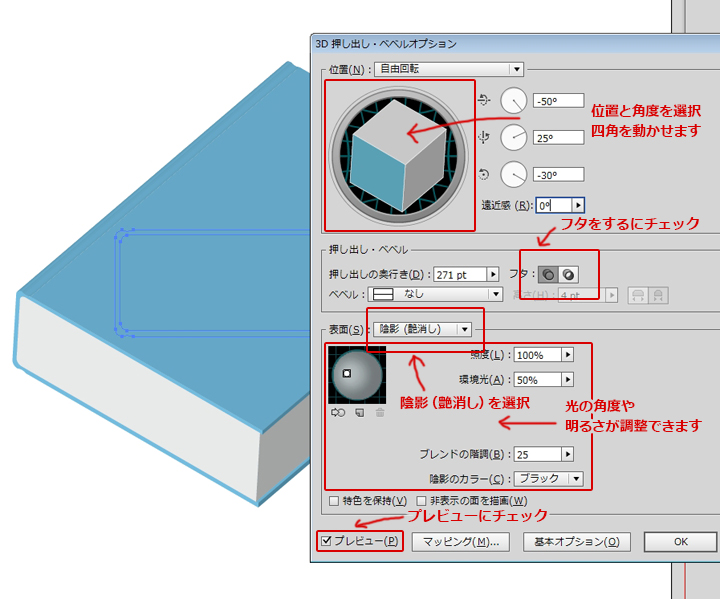
効果>3D>押し出し・ベベル で、本に奥行きをつけます。
・プレビューにチェックを入れます
<位置>
・お好みでグリグリします、先に押し出しベベルをつけてからグリグリした方が分かりやすいです
<押し出しベベル>
・フタのチェックを「側面を閉じて立体にする」にします
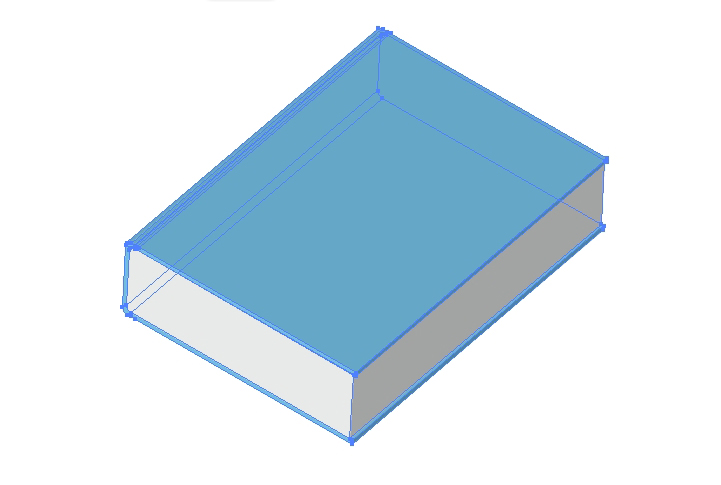
・プレビューを見ながらにある押し出しの奥行きのスライダを調節すると…本になってるー!
<表面>
・陰影(艶消し)に、マットな方が後から加工しやすいみたいです
・好みの角度や明るさに調節します
編集>アピアランスを分割 してパスに変換、そして全てのオブジェクトをグループ解除します。

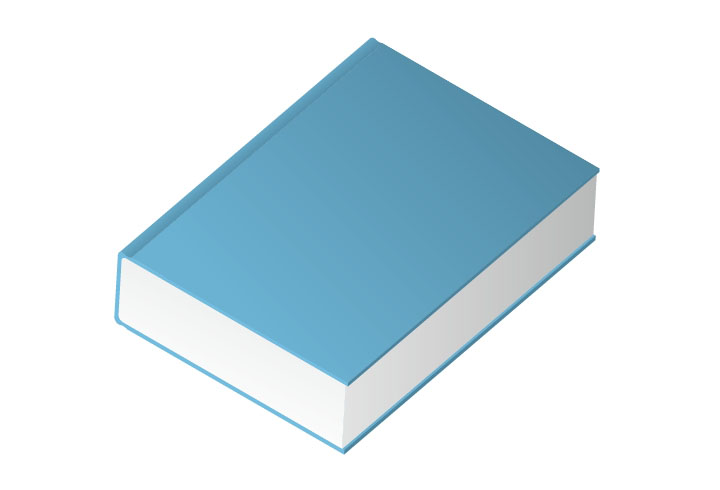
ちょっと奥行きが足りない箇所にグラデーションを入れたら完成です!
ctrl+Yでアウトラインにすると分割されたパスがガンガン見えると思います。気になるようでしたら必要なパスを拾って削除すると軽くて美しいデータになります。

制作時間はほんの10分いらない程度で作れました、すごいなあ…。AIが苦手な人もちょこっと書いて押し出すだけ!AI嫌いなみんなもレッツトライ!
つーか、このつたない文章を書く方が倍以上時間かかったですよ…。
あ、そろそろ終電だ!ではまた会う日まで!