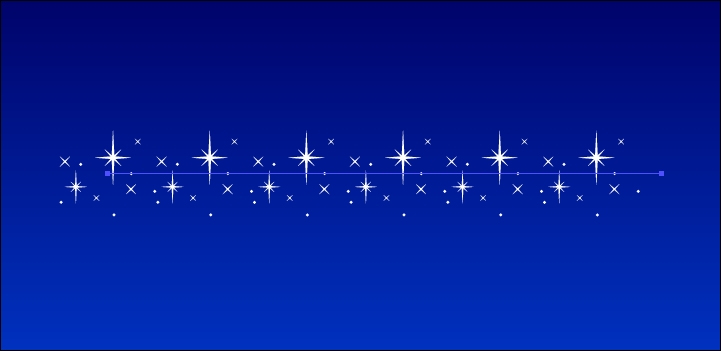
Illustratorの散布ブラシでキラキラを作ろう
- 2014/10/23
- shibawo
お久しぶりです、デザイン工作員のshibawoです。
今回はIllustratorの散布ブラシを使ってファンタスティックなキラキラをさくっとつくろうという、普段は使わないけどいつかどこかで使ってみたいという願望を込めたTIPSです。さっそくガンガンみっちりとキラキラを量産してみましょう。
ブラシを登録する
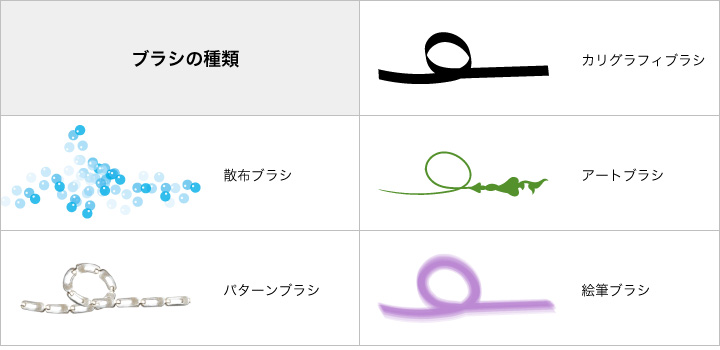
ブラシの種類
ブラシの種類はカリグラフィブラシ、散布ブラシ、アートブラシ、パターンブラシ、絵筆ブラシの 5 種類です。
今回つくるブラシは散布ブラシはグラフィックなどのオブジェクトをパスに沿ってランダムに散布するすてきなブラシです。

ウィンドウ/ブラシ からブラシパネルを表示することができます。
ブラシ画像を用意する
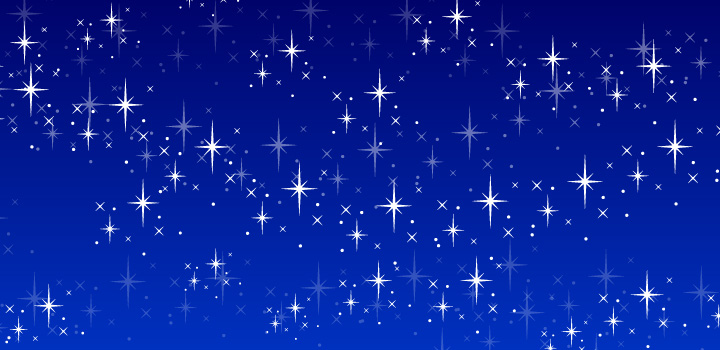
まずブラシにしたい画像を用意します。キラキラのオブジェクトが白いので背景に色をつけています。

新規ブラシを登録する
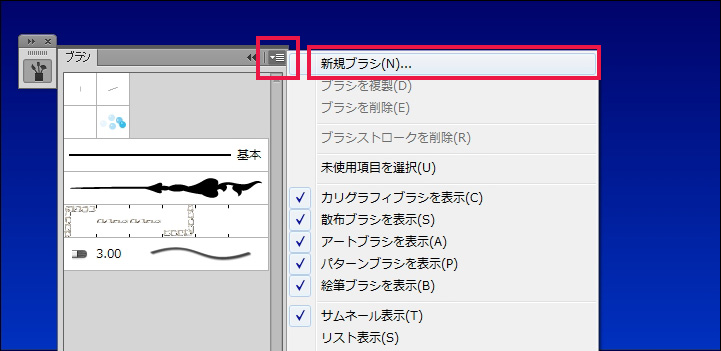
ブラシに使用するオブジェクトを選択してブラシパネルの右上のアイコンメニューから新規ブラシを選択します。

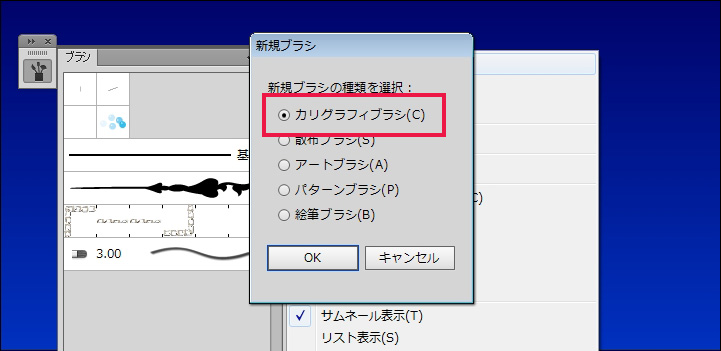
新規ブラシを選択すると新規ブラシの種類ウィンドウが出ますので「散布ブラシ」を選択します。

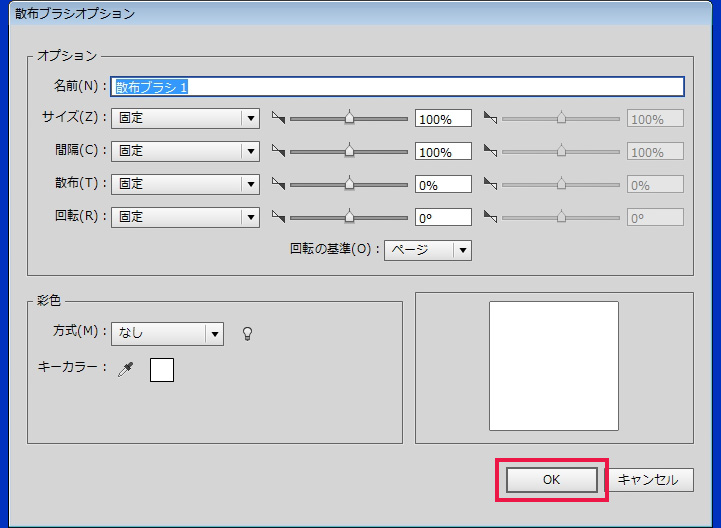
とりあえず散布ブラシオプションはそのままでOKを押してください。

そうすると選択したオブジェクトがブラシパネルに登録されます。
ブラシのオプションをカスタマイズする
ブラシのオプションをいじるといろんな表現が楽しめます。
オプションの種類は5つ、Adobeさんのヘルプから引用させていただきます。
ジの上部が同じ向きになります。「パス」を選択すると、回転角度が 0 度の場合、オブジェクトはパスに対して垂直になります。各オプションの右側にあるポップアップメニューで、ブラシの形状の変位を調整します。
デフォルトのものとオプションでカスタマイズしたものを比較するとこんな感じ、大きさや動きが違いますね。

オプションを触る時はプレビューにチェックを入れて確認しながらカスタマイズしましょう。個人感ですがオプションのスライダはちょっと控え目でも十分動きが出ると思います。ぐいぐいいじって自分の感覚をつかんでみてください。
ちなみにランダムを選択したブラシは選択するごとに散布の見え方がランダムに変わるので、「これだ!」と思う配置になるまでポチポチしてみるといいと思います。
適当に線を描いて重ねたり、不透明度をいじったりするとさらにファンタスティックなキラキラが描けますよ!
ちなみにパスで作ったブラシは オブジェクト/アピアランスを分割 でパスに変換することができます。

個人的にブラシのカスタマイズが楽しかったので、もしかしたらパターンブラシとかで第2弾をやりたいです!また会う日まで、ごきげんよう!