Webサービス開発現場のクリエイターは何を担う?
- 2014/11/26
- 相原幸司

こんにちは、てっちゃんです。
最近、急な気温で体調を崩されてる方が多いのでは無いでしょうか?
僕も先週から本調子ではなく、鼻声で仕事しています。
みなさんも体調には気をつけましょう。
さて、今回はサイトの高速化について普段行っていることを書いていこうと思います。
背景としては、回線速度が向上してきたことで速度を気にせずWebサイトの閲覧が出来るようになってきましたがそれにともないディスプレイも進化したことで高解像度の画像を扱うことが出来ます。これにより画像の容量が増え、スマホやタブレットといったデバイスでも遅延なしに閲覧できるようにしないといけない状態になってきました。また、google analticsにもWebサイトの速度が閲覧できるようになり、ひとつの指標となっています。
っということで、まずはツールの診断結果を見てWebサイトの改善ポイントごとに作業していきます。 続きを読む

月曜に引き続きtanです。
今回はすごいサイトからテクニックを学ぶための方法をまとめてみました!
html/css/jsは、ブラウザ上でも簡単にソースを見ることができます。あたりまえですね。
逆に、ソースが見れないという例をあげると、画像です。
画像は保存することはできますが、専用ソフトで開いてもどのようなレイヤー構造をして、どのようなフィルターをかけているのか、どのようにマスクをかけているのかなどを知ることはできません。
ですがhtml/css/jsはソースを見ることができるんです!!

ソースを見れるということは恵まれた環境にあると思います。
私は定期的にすごいサイトを見てはデベロッパーツールを立ち上げて技術を学んでいます。
デベロッパーツールの紹介と、どのようなことをポイントとしてソースを見ているかをまとめました。

静的サイトジェネレータがブームだとか聞きます。
私の場合は、大変な要件が来た時になにかいい方法はないものか・・・と辿り着いたのが
静的サイトジェネレータでした。
初期に集中して構築した結果、その後の修正や運用でとてつもない工数の削減ができたので、
導入は大成功となりました。
静的サイトジェネレータですが、初期コーディングの時点でも威力を発揮しました。
ここでは初期コーディングにおいての静的サイトジェネレータのメリットを5つまとめました。
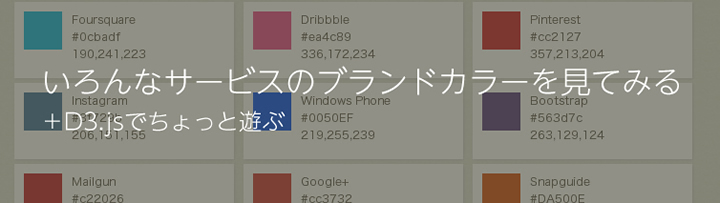
ブランドのイメージを伝えるのに、ブランドカラーはとても強い力を持っていますね。
Instagramの青やLINEの緑など、ぱっと見ただけでブランド想起できる、とても力強い要素のひとつだと思います。
最近、いろいろなサービスなどのブランドカラーを調べてみましたので、
調査中/作りかけではありますが公開しておこうと思います。

続きを読む